1. 评论系统调研
关注我时间长点的读者,都知道我除了维护一个个人技术博客之外,还有写过很多实用的在线文档。

这些文档,都有一个痛病,他们都是静态网站,因此没有评论区。
而对于博客来说,评论区是增强技术交流的一个重要工具,文档若有事实错误和描述性问题,读者就没法方便地向我反馈。
对于动态网站来说,可以动手设计一个评论管理系统,虽然可以做,但也并不是一件易事,要做用户的管理(包括注册、登陆),库表的设计、多级回复等等
而静态网站没有数据库,若想提供评论功能,通常的做法是直接使用现成的评论插件,界面美观还易用。
我了解过的评论系统有:
- 国内:有言(官网已经挂了)、畅言(搜狐出品)
- 国外:Disqus(被墙)、gitment、gitalk、来比力(速度很慢)
其中 gitment 和 gitalk 的原理类似,都是将评论内容存储在 github 仓库的 issue 中。
我挑了知名度较高的 gitalk 部署了下,当我访问文档时,才发现这货居然,要我手动为每篇文章仓库一个 issue?

这对于一个还没有多少文章的新站点来说,可能还不是什么问题,可是我的 5、6 年的文章,有上千篇,一个一个去手动创建,这是不可能的。
于是我就开始找自动化脚本,其中有 ruby 的,python 的,方案特别多,看得我眼花缭乱的。
最终在某个 Python 脚本作者的方案中,看到了这么一句话

好家伙,刚部署完一个,又让我部署另一个。
不过 utterances 不用自动为每篇文章创建 issue,这个正是我需要的。
因此本篇文章是基于 utterances 插件的评论系统接入 Sphinx 文档的教程
若你之前有跟着我的教程搭建过 Sphinx 在线技术文档,可以跟着操作一下,因为我搜索了下,本篇应该是第一篇有公开的 Sphinx 接入 utterances评论系统的教程(也许有人使用过,但没人分享过文章)。
2. 安装 utterances
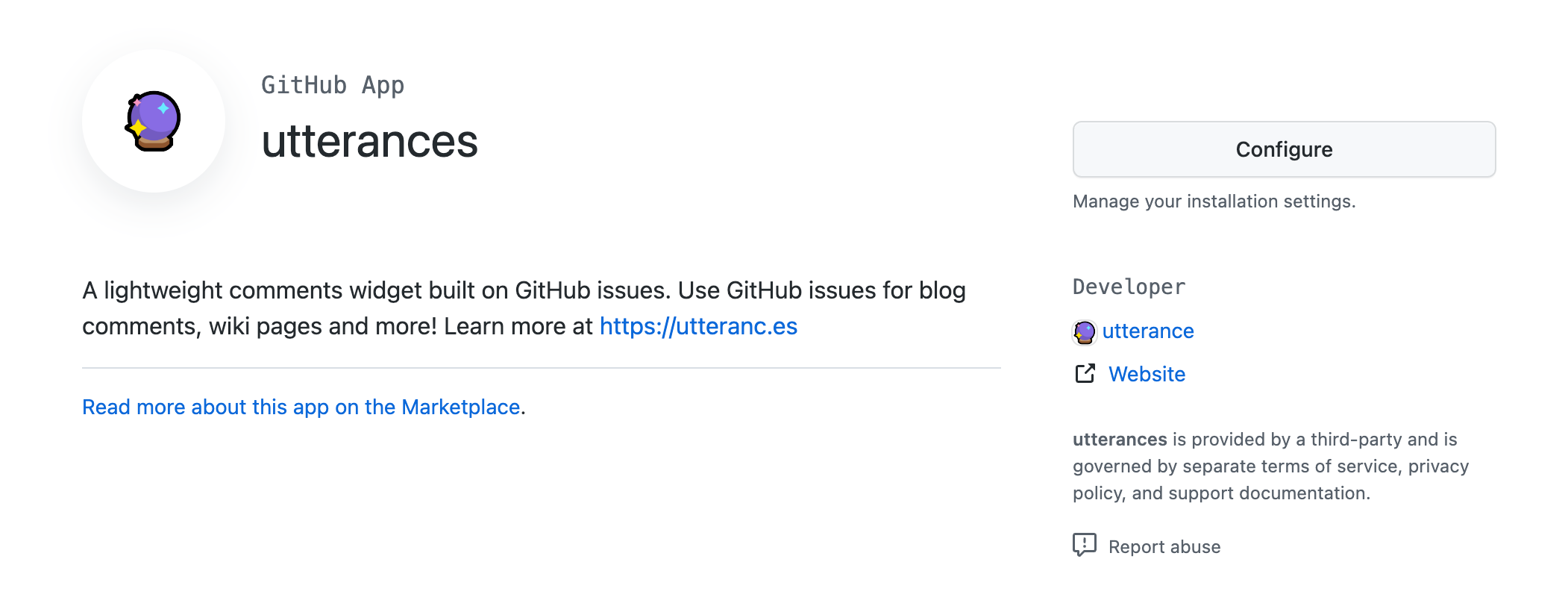
访问 utterances 应用程序 ,然后点击 Install 按钮进行安装

在安装时,可以立即选择是否限制其访问的仓库,若安装时忘记设置了,也可以在安装后再次选择。
只要再次访问 utterances 应用程序,就会显示配置的界面

点进去就能更新配置,选择完直接 Save 。

3. 定义评论模板
我的文档使用的是 Sphinx + rtd 主题,因此找到 sphinx_rtd_theme 所在的目录,比如我的目录是 /usr/local/lib/python3.6/site-packages/sphinx_rtd_theme
在该目录下新建 comments.html 文件,内容如下
<comments>
<script src="https://utteranc.es/client.js"
repo="iswbm/magic-python"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
</comments>
其中你需要根据自己的情况进行调整的字段只有 repo,填写你评论要存放在哪个 github 仓库。
定义了 comments 的模板文件后,要在 layout.html 中引用它
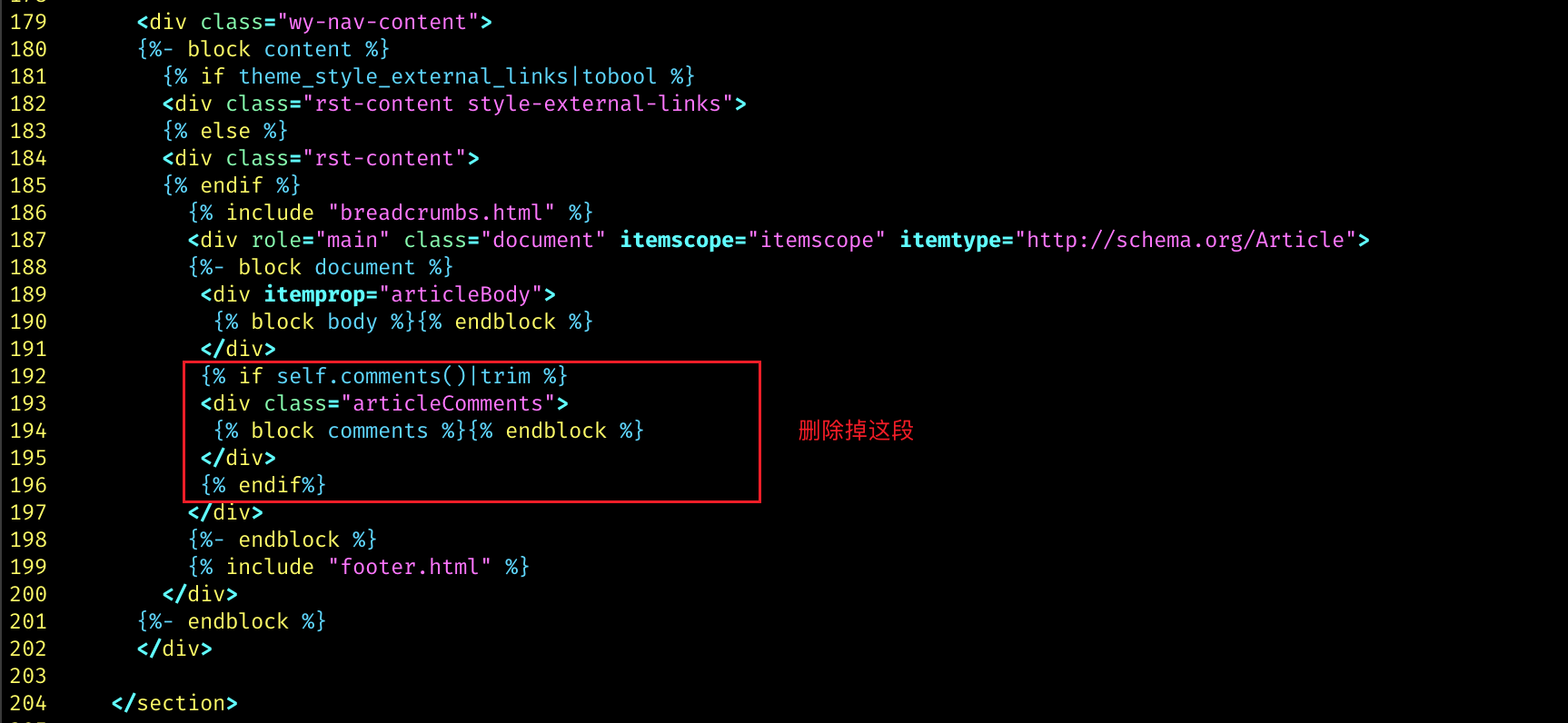
但由于原先 layout.html 已经预留了 comments 的内容,先将其删除

替换成
<div class="articleComments">
{% include "comments.html" %}
</div>
4. 编译查看效果
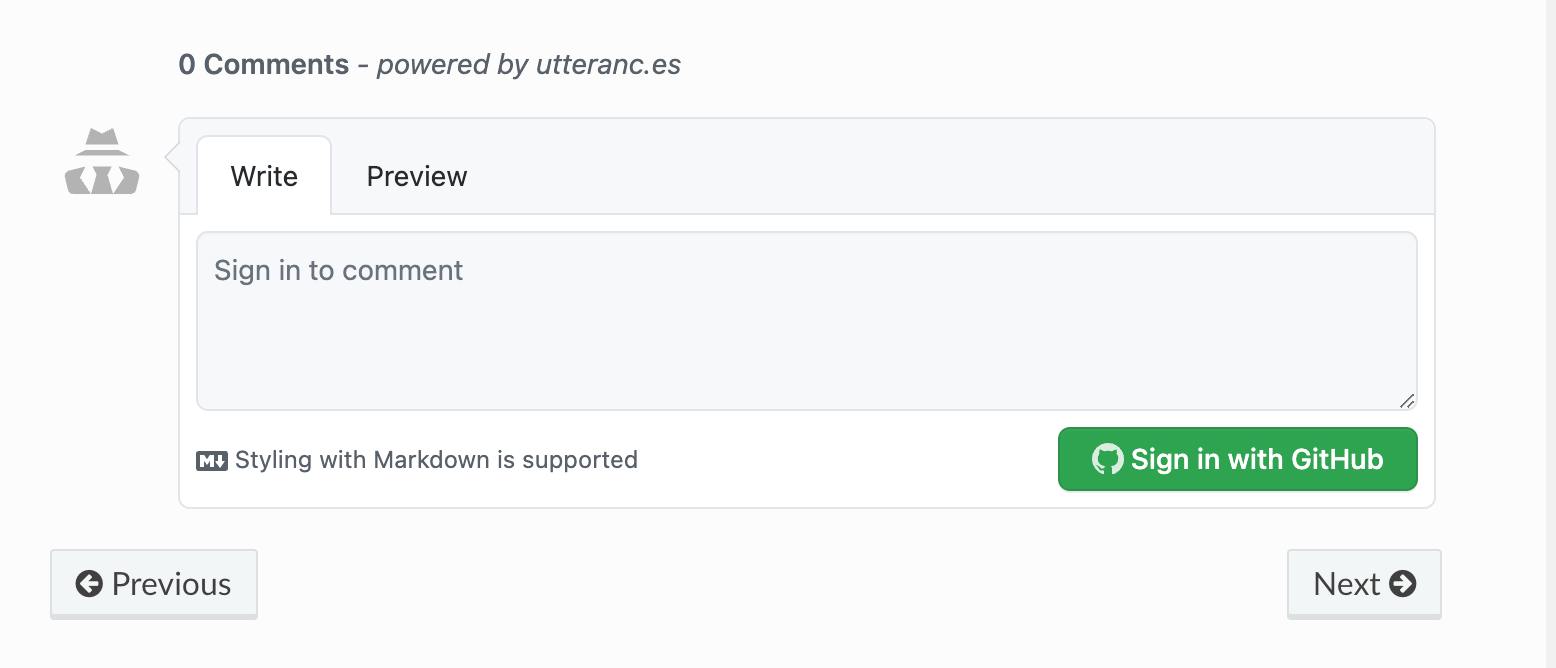
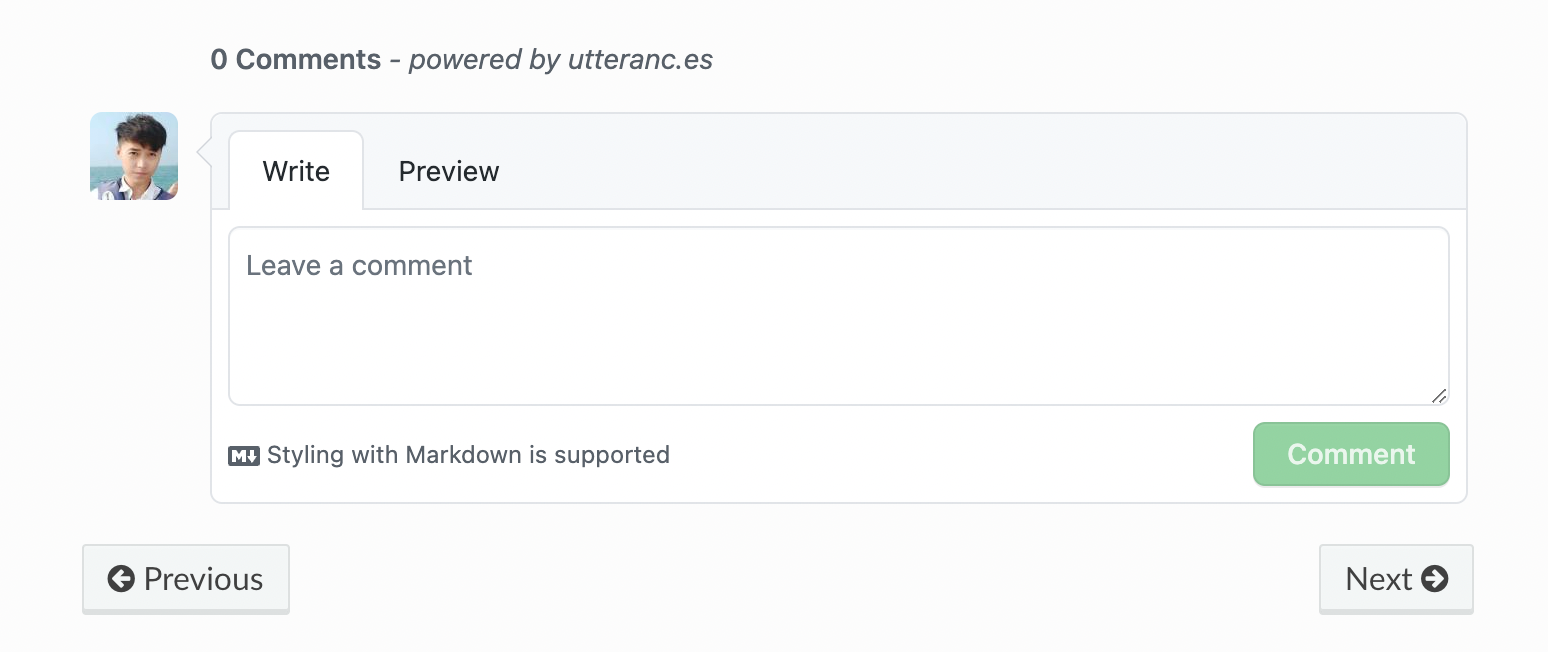
执行 make html 重新编译文档的静态 html 文件,再次查看网页,就会发现在文档的尾部出现了期待的评论区

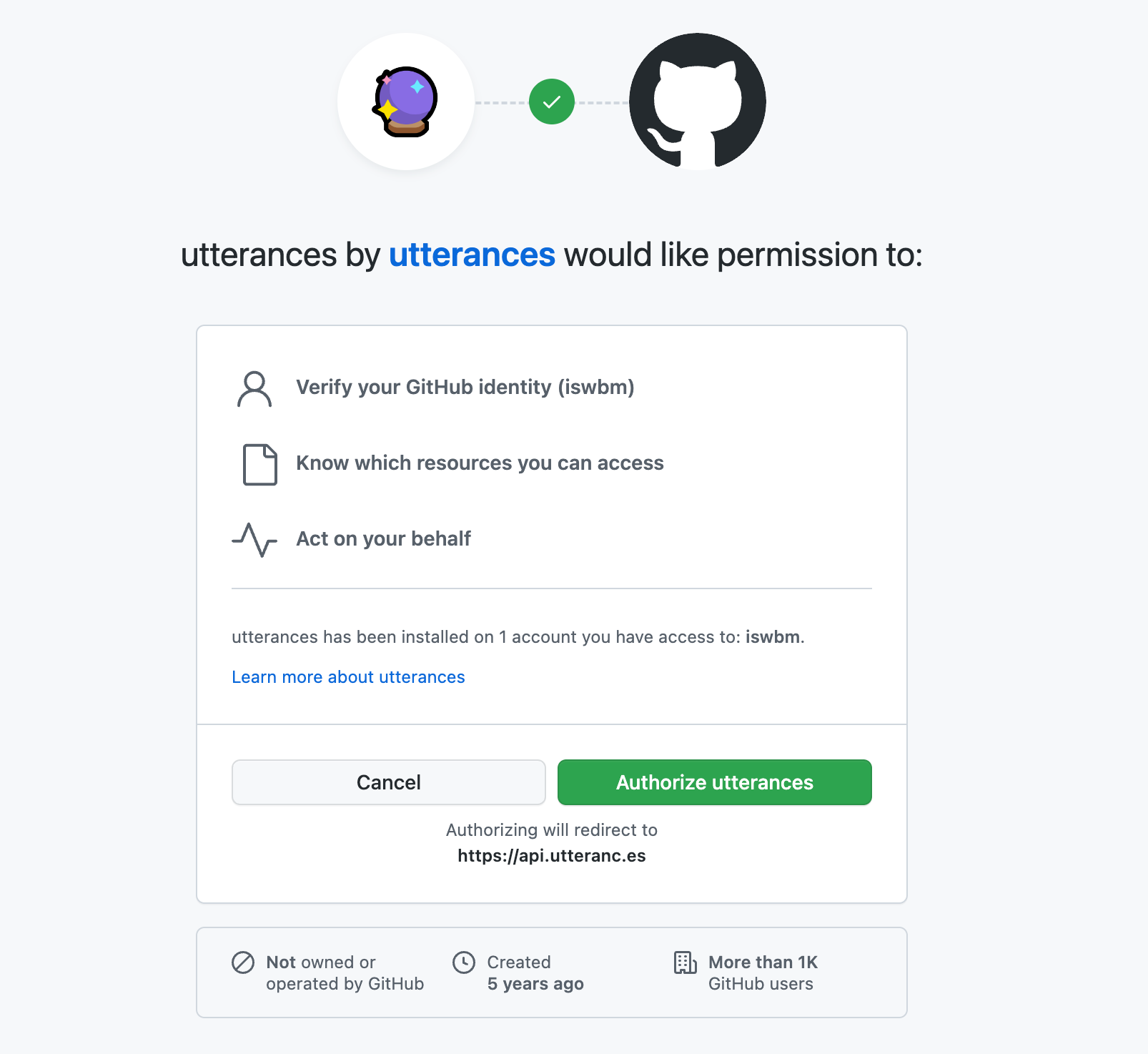
想要在文章下评论,就得先登陆 Github 授权一下

登陆并授权之后,你的 Github 头像出现了,是可以评论的状态

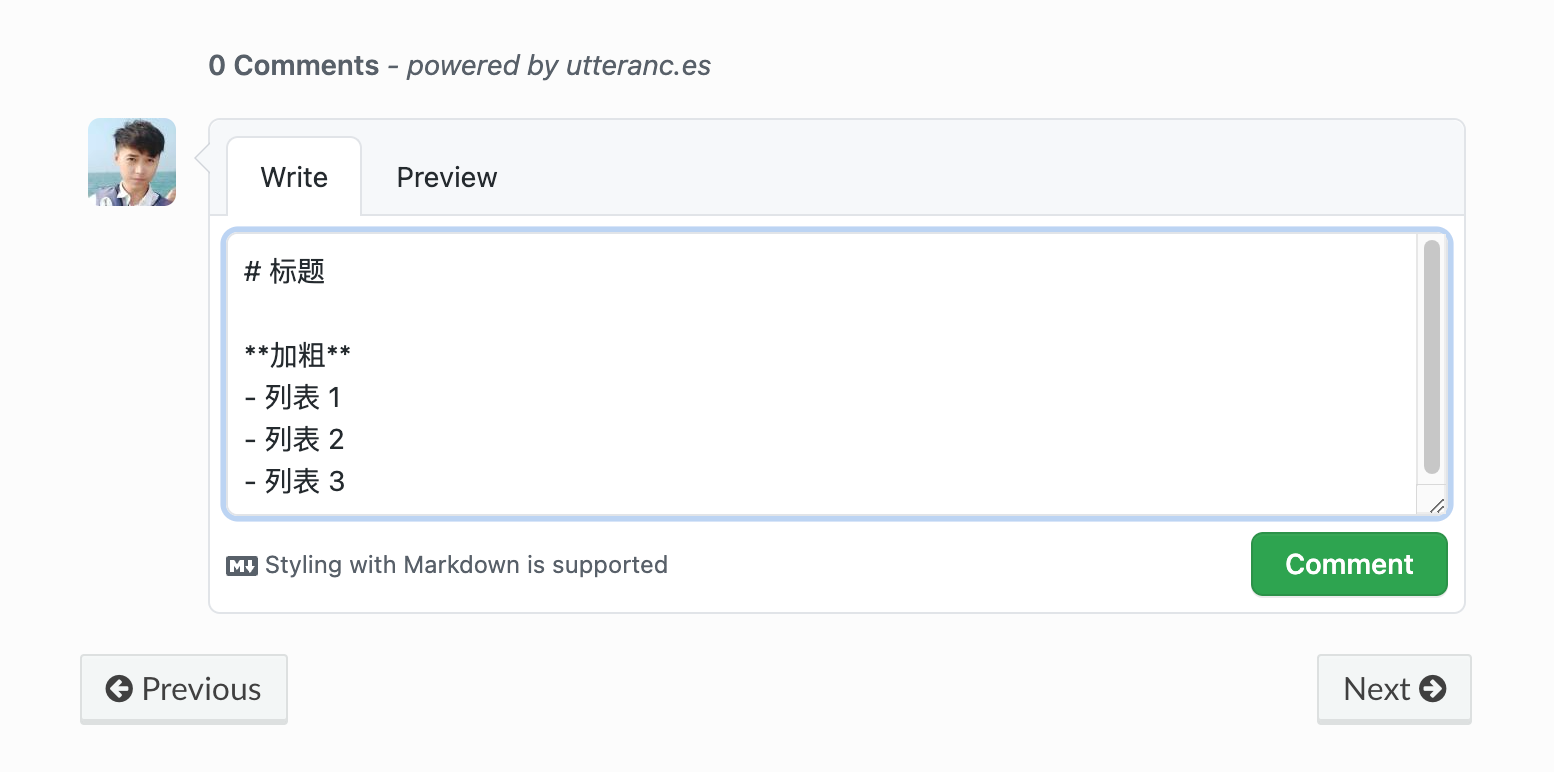
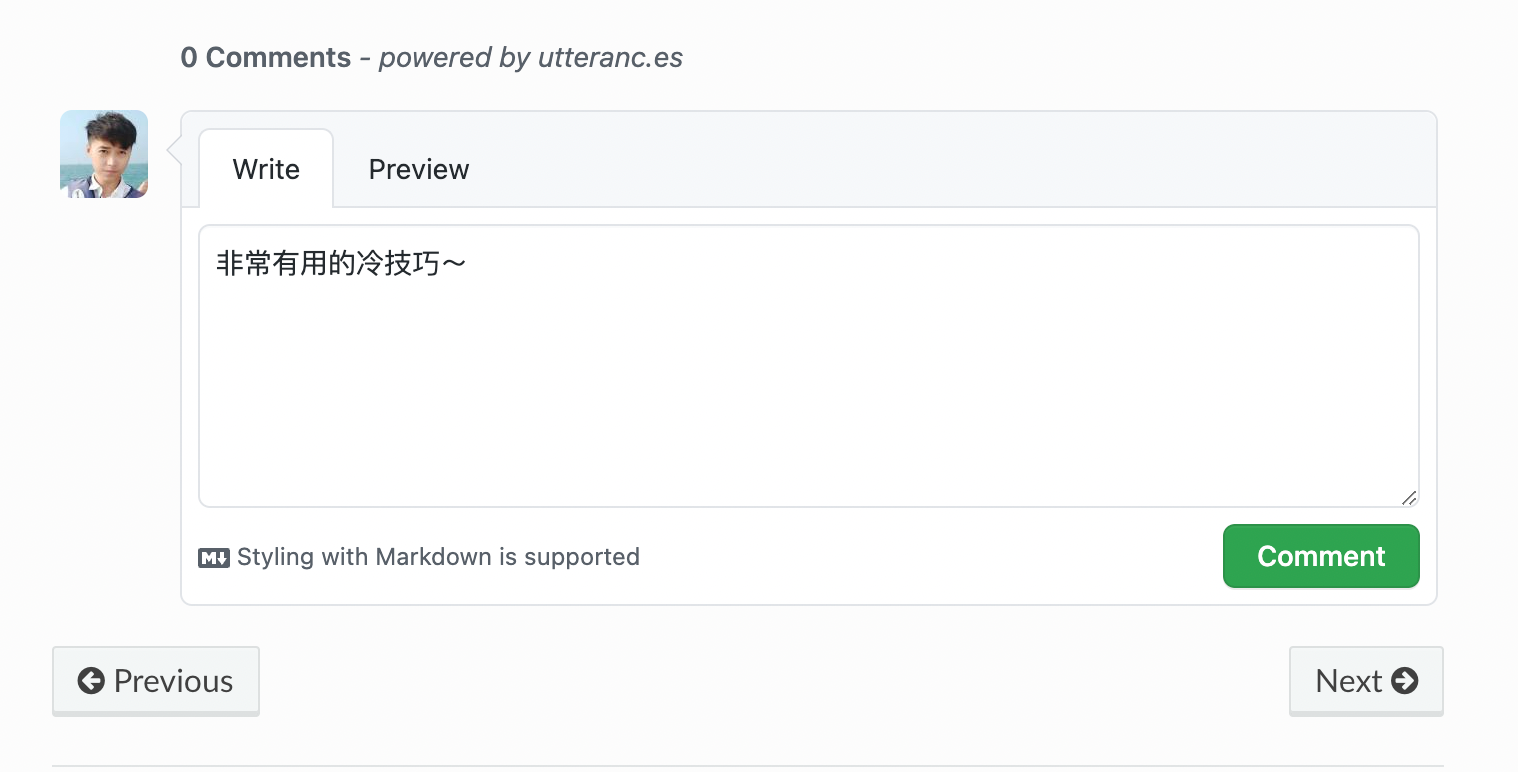
utterances 的评论是放在 issue 里的,因此评论这边也是要支持 markdown

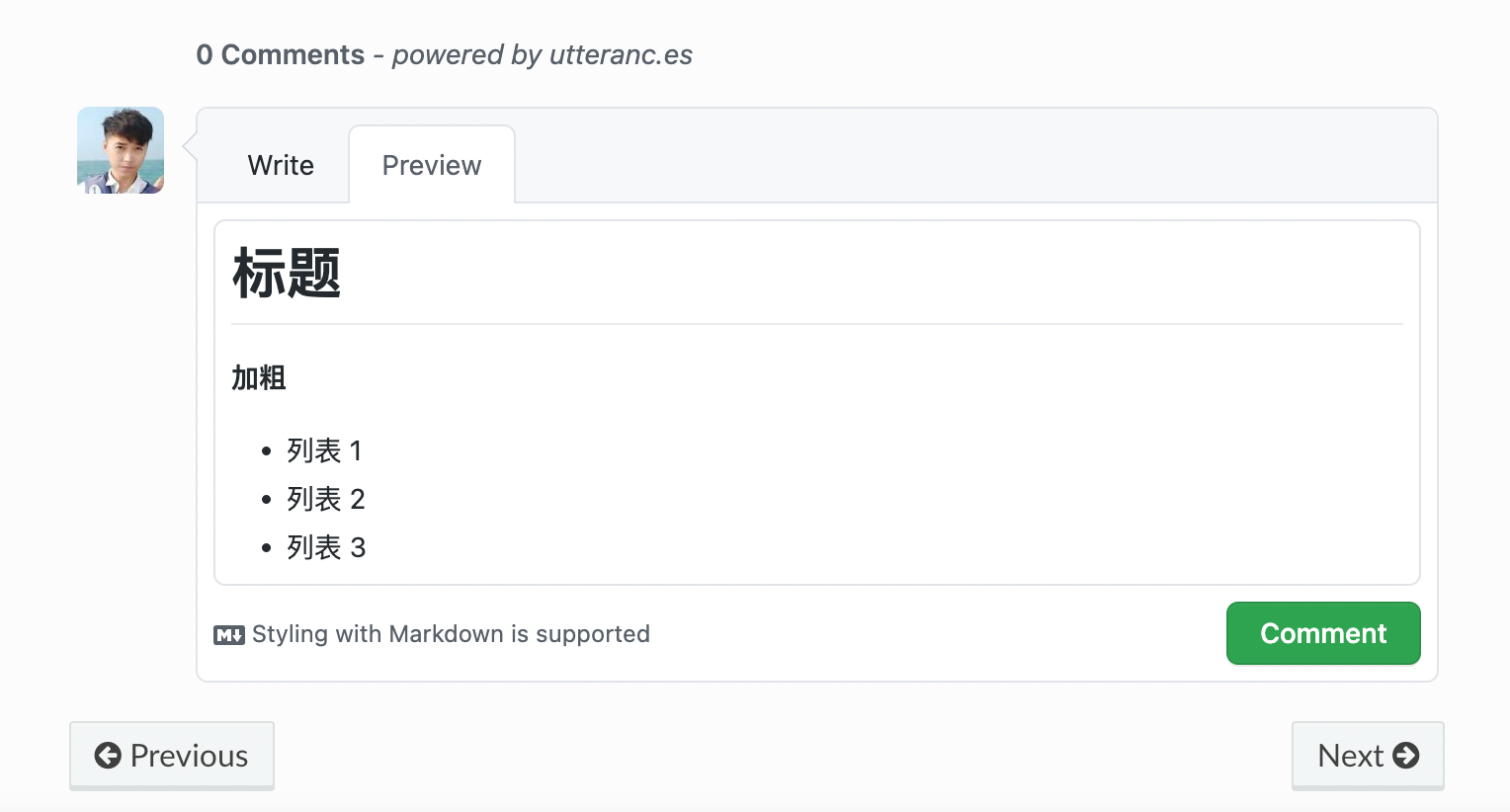
写完之后,点下预览可以看下效果

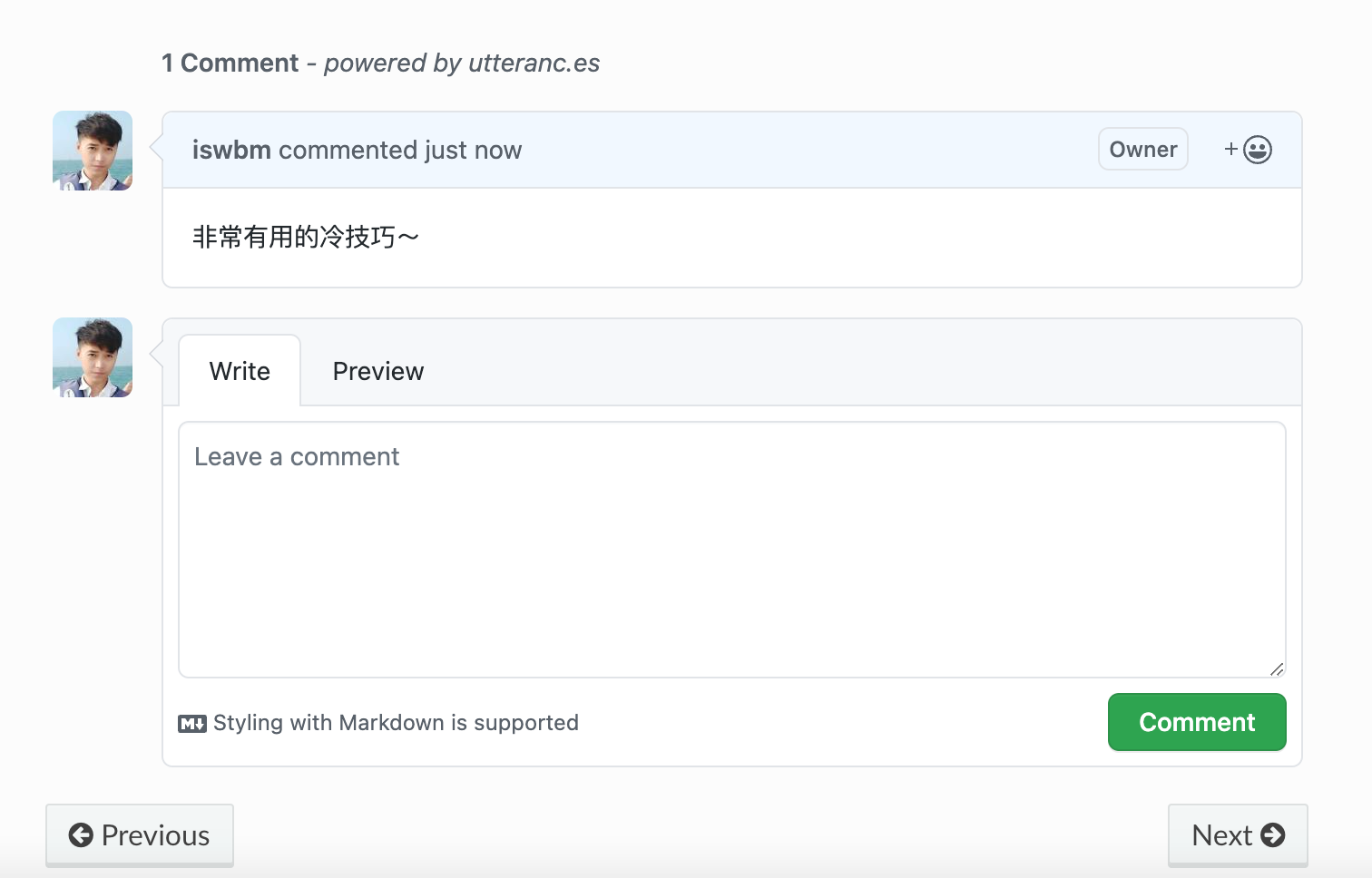
没什么问题的话,可以点击 comment 发送评论

评论就会出现在上方,这个布局有点迷呆,怎么不是在下方?

去 Github 仓库的 issue 上看,确实是多了一条信息

5. 总结一下
utterances 与 gitalk 对比一下,缺点不少,比如:
- gitalk 可以通过 如下容器定义评论区的位置,而 utterances 则不行(反正我没有找到对应方法),需要你有动手能力去定义模板。
- utterances 不支持在评论区直接引用他人的评论进行多级回复
- 当有评论时 utterances 的评论框是在所有的评论的下方,不太符合用户逻辑
即使 utterances 有如此之多的缺点,但 utterances 不需要手动去创建 issue ,仅凭这一点,在我看来,就可以秒杀 gitalk ,希望 gitalk 早日改进支持吧。